When choosing a website builder for a design agency, there are several factors to consider. Here are some things to keep in mind:
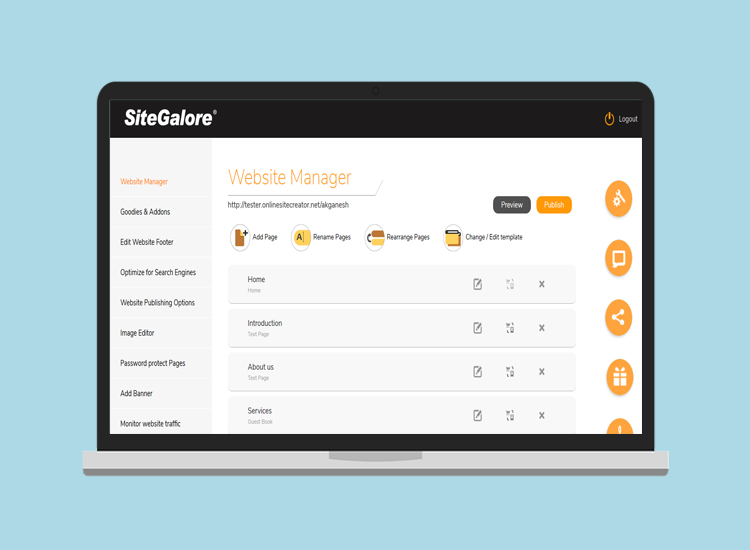
- Ease of use: Look for a website builder that is user-friendly and easy to navigate. This is especially important if you plan on having multiple team members use the platform.
- Customization options: Consider the customization options available with the website builder. Ideally, you want a platform that allows you to fully customize your website to match your brand and aesthetic.
- Features and functionality: Determine what features and functionality you need for your website. For example, if you plan on selling products or services, you’ll want a website builder that includes an e-commerce platform.
- Mobile responsiveness: With more and more people accessing websites on their mobile devices, it’s crucial that your website is mobile responsive. Make sure the website builder you choose has templates that are optimized for mobile devices.
- Cost: Consider your budget when choosing a website builder. Some platforms offer free plans, while others charge a monthly fee. Make sure to compare pricing and features to find the best value for your money.
- Customer support: Look for a website builder that offers good customer support. This is important in case you run into any technical issues or have questions about how to use the platform.
- White label solution: Pick the website builder which provide white label solution if you provide manage access to your clients.
Some popular website builders for design agencies include Duda, Simvloy, SiteGalore and SitePro. Be sure to do your research and compare features and pricing to find the best fit for your agency’s needs.